In this article we will learn how to add a link and/or a button to an entry method.
Admin view
First select an entry method that allows you to add a text area field. For example: “Create Your Own Entry Method”.
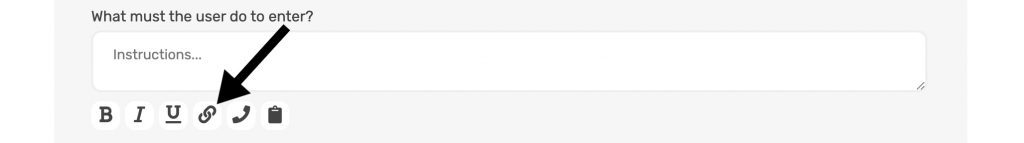
Click on the link icon.

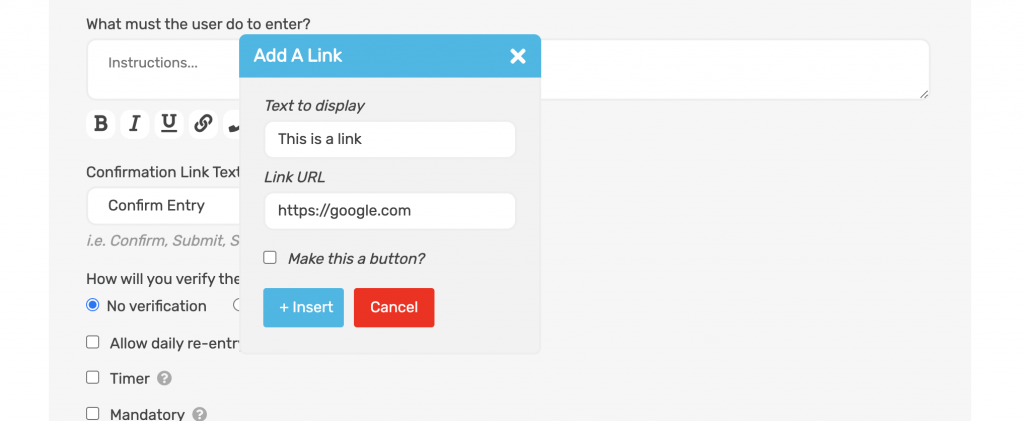
Enter the text to display and the link url.

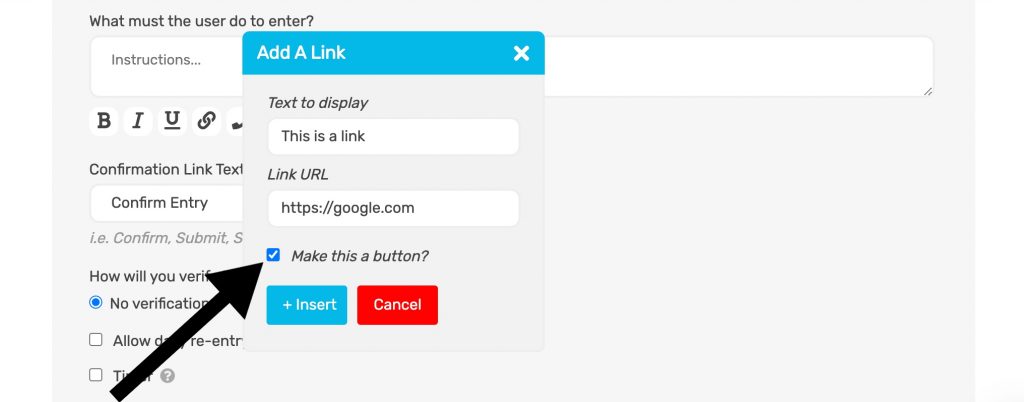
You can optionally make this link a button by clicking Make this a button.

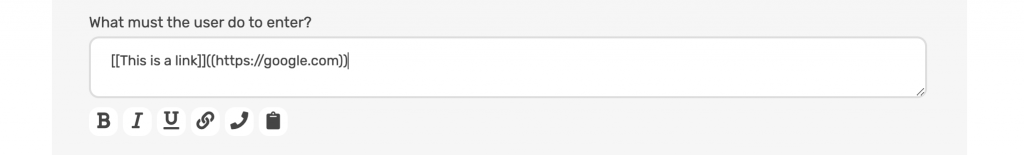
It will be formatted like this.

Public view
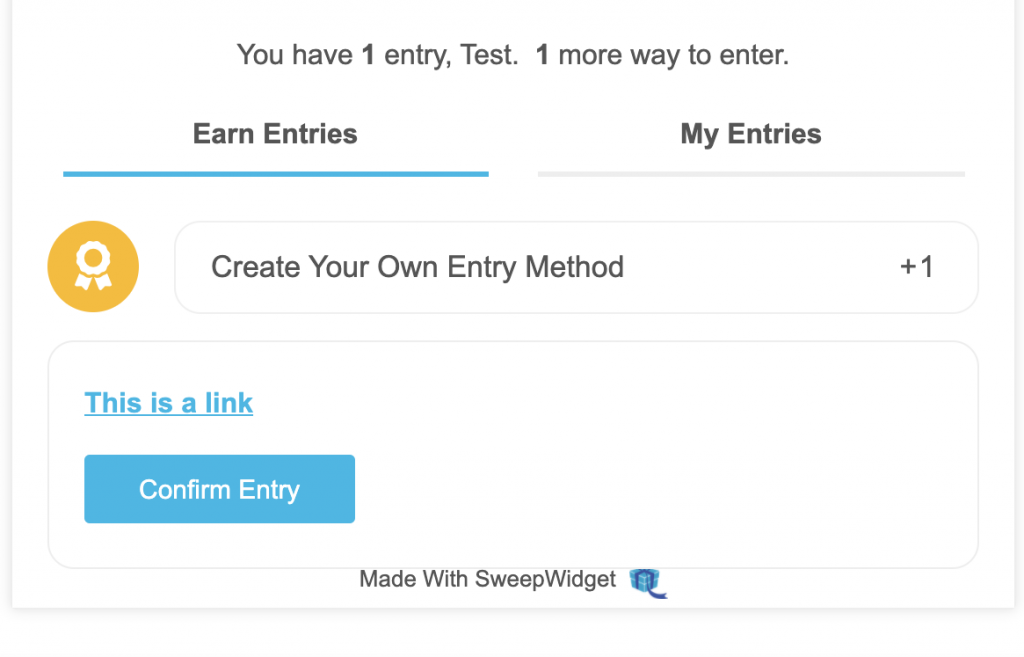
If you chose a regular link, it will look like this.

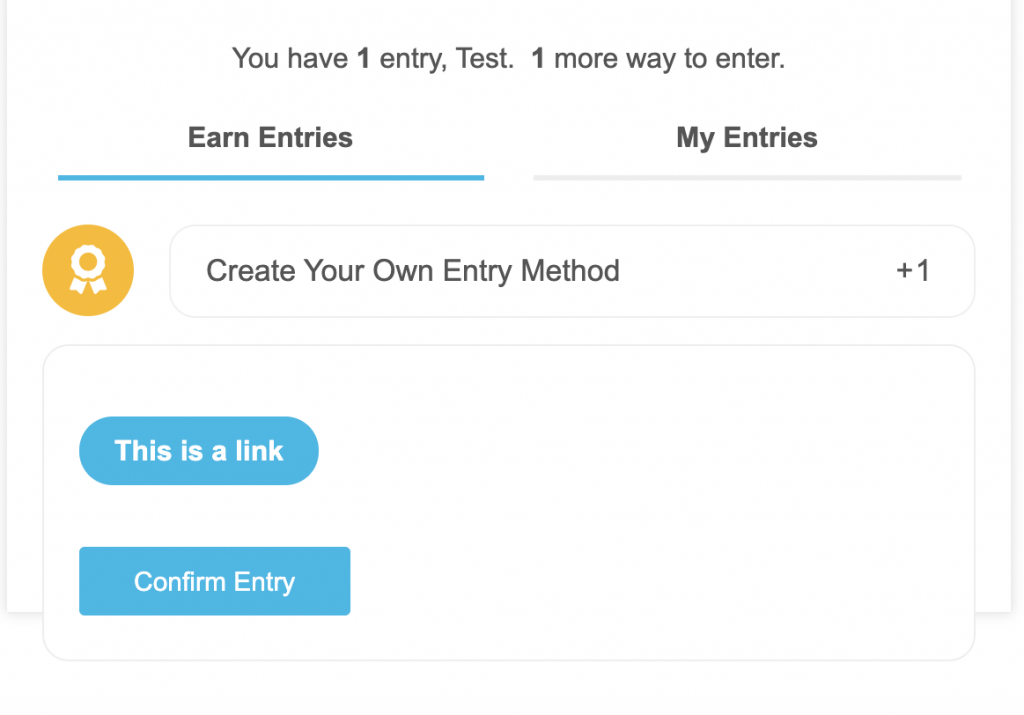
If you made your link a button, it will look like this.


Comments
0 comments
Article is closed for comments.